update 2022/3/27 : 这玩意跟一坨 shit 一样
AcWing 自带的代码编辑器主题并不支持高度个性化,云端编辑器主题也改不了,用起来非常不爽 \jk 。
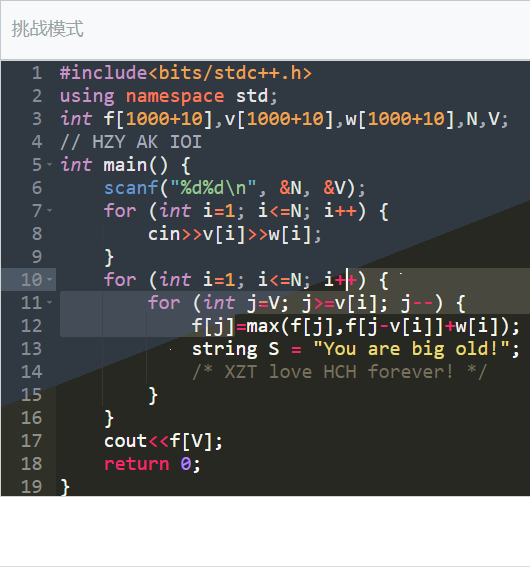
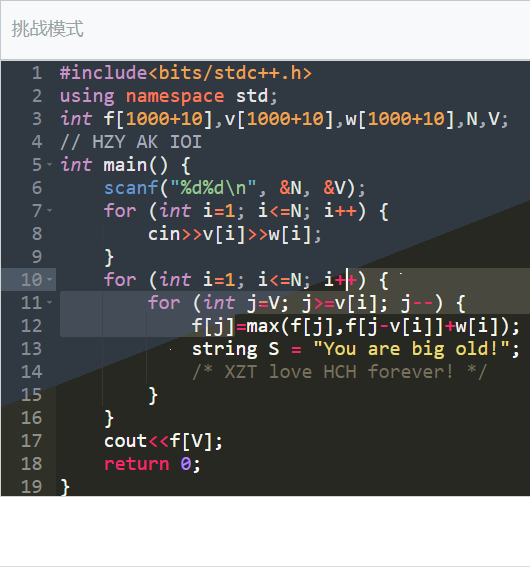
所以我就瞎折腾了一段时间,搞了一个改变 AcWing 题目下方编辑器 、AC Editor 、Markdown 代码框的样式。
效果珂以康这里:百万特效

需要浏览器扩展 Stylish / Stylus ,不会使用的可以康这里 。
本人并不怎么会 CSS,写的全是辣鸡代码,珂能有非常多的 BUG,但我用下来也还能接受。
会覆盖所有原生主题, (但建议选择 Monokai,防止一些我也不知道的奇奇怪怪的问题) 想使用原生主题请自行关闭样式。
样式目前只自带 Mariana 、Darcula、Obsidian ,当然你可以通过更改颜色来个性化新主题,修改主题只需要把:root{...}的内容更改即可。
源码(三个主题都在里面,全部都注释了,所以直接使用会一片白,想用那个去掉注释即可)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
|
.ace_identifier {
color: var(--normal-font) !important;
}
.ace_paren.ace_lparen,
.ace_paren.ace_rparen {
color: var(--left-and-right-paren) !important;
}
.ace_keyword,
.ace_meta.ace_tag,
.ace_storage {
color: var(--keyword) !important;
}
.ace_constant.ace_character,
.ace_constant.ace_other,
.ace_constant.ace_numeric {
color: var(--number-and-angle-brackets) !important;
}
.ace_constant.ace_language,
.ace_string {
color: var(--things-in-qutation-marks) !important;
}
.ace_storage.ace_type,
.ace_support.ace_class,
.ace_support.ace_type {
color: var(--define-var-and-function) !important;
}
.ace_support.ace_function {
color: var(--using-function) !important;
}
.ace_string.ace_start,
.ace_string.ace_end {
color: var(--qutation-marks) !important;
}
.ace_operator {
color: var(--operator) !important;
}
.ace_punctuation {
color: var(--comma-and-semicolons) !important;
}
.ace_comment {
color: var(--note) !important;
}
.ace-monokai,
.ace_scroller {
background-color: var(--background) !important;
}
.ace_selection {
background: var(--text-that-choosed) !important;
}
.ace_marker-layer .ace_active-line {
background: var(--line-that-cursor-in) !important;
}
.ace_gutter-cell,
.ace_gutter {
color: var(--font-of-row-number) !important;
background: var(--background-of-row-number) !important;
}
.ace-tm .ace_cursor {
color : white!important;
}
.ace_text {
color: var(--normal-font) !important;
}
.ace_gutter-active-line {
background-color: var(--bu-hui-fan-yi) !important;
color: var(--you-bu-hui-fan) !important;
}
.ace-tm .ace_indent-guide {
background:url() right repeat-y;
}
.hljs-keyword {
color: var(--hljs-keyword) !important;
}
.hljs-meta,
.hljs-section {
color: var(--hljs-meta) !important;
}
.hljs-meta-keyword {
color: var(--hljs-meta-keyword) !important;
}
.hljs-meta-string {
color: var(--hljs-meta-string) !important;
}
.hljs-function {
color: var(--hljs-function) !important;
}
.hljs-title {
color: var(--hljs-title) !important;
}
.hljs-params {
color: var(--hljs-params) !important;
}
.hljs-comment {
color: var(--hljs-comment) !important;
}
.hljs-built_in {
color: var(--hljs-built_in) !important;
}
.hljs-string {
color: var(--hljs-string) !important;
}
.hljs-number,
.hljs-symbol {
color: var(--hljs-number) !important;
}
.hljs-literal {
color: var(--hljs-literal) !important;
}
pre.hljs,
pre.hljs.cpp,
pre.hljs.perl,
pre.hljs.ruby,
pre.hljs.cs,
pre.hljs.makefile,
pre.hljs.bash,
pre.hljs.markdown {
color: var(--hljs-code) !important;
background: var(--hljs-cpp-background) !important;
}
.hljs-keyword::selection,
.hljs-meta::selection,
.hljs-meta-keyword::selection,
.hljs-meta-string::selection,
.hljs-function::selection,
.hljs-title::selection,
.hljs-params::selection,
.hljs-comment::selection,
.hljs-built_in::selection,
.hljs-string::selection,
.hljs-number::selection,
.hljs-literal::selection,
.hljs-code::selection,
.hljs-symbol::selection,
code::selection {
background: var(--hljs-selection)!important;
}
|
应该没人会用吧。